Jak skonfigurować ustawienia aplikacji? Interfejs i podstawowe funkcje środowiska deweloperskiego
Kurs programowania paneli HMI odc. 2
Kontakt w sprawie artykułu: Mateusz Fas - 2020-03-31

Z tego artykułu dowiesz się m.in.:
- Jak skonfigurować główne ustawienia nowej aplikacji
- Jak korzystać z mechanizmu pomocy
- Które funkcje oprogramowania narzędziowego warto poznać na starcie
W poprzednim artykule z cyklu „Jak stworzyć pierwszy projekt na panel HMI? |Kurs programowania paneli HMI odc. 1″ dowiedziałeś/aś się, jak przygotować pierwszy projekt w środowisku deweloperskim oraz jak skonfigurować połączenie pomiędzy komputerem i panelem operatorskim.
W tej części kursu poznasz podstawowe obiekty aplikacji, m.in.: przycisk, edytor liczb i wyświetlacz liczb. Poznasz również zakładkę, w której możesz dokonać głównej konfiguracji programu.
Programowanie paneli HMI – kurs dla automatyków
1. Jak stworzyć pierwszy projekt na panel HMI? 2. Jak skonfigurować ustawienia aplikacji? Interfejs i podstawowe funkcje środowiska deweloperskiego. 3. Jak dodawać i edytować ekrany operatora? 4. Jak zaprojektować interfejs graficzny? Podstawowe obiekty graficzne wykorzystywane w systemach HMI. 5. Jakie typy zmiennych wykorzystywane są w panelach operatorskich? 6. Co to są makra i jak wykorzystać je w aplikacji HMI? 7. Jak skonfigurować alarmy w panelach operatorskich? 8. Jak utworzyć i modyfikować receptury? 9. Jak wprowadzić automatyzację pracy aplikacji? 10. Jak dodać funkcję rejestrowania plików procesowych? Jak zapisywać dane? 11. Jak zapewnić komunikację ze sterownikiem PLC? Konfiguracja driverów. 12. Jak ograniczyć dostęp do aplikacji? Hasła operatorskie. 13. Jakie dodatkowe funkcjonalności mogą być przydatne przy projektowaniu aplikacji? 14. Podsumowanie. Jak efektywnie programować panele operatorskie?Komunikacja paneli HMI Astraada z produktami innych producentów
1. Komunikacja paneli Astraada HMI ze sterownikami Siemens S7-1200 2. Komunikacja sterownika Siemens LOGO! z panelem Astraada HMI za pomocą protokołu Modbus TCP 3. Komunikacja sterownika Horner APG z panelem Astraada HMI 4. Komunikacja sterownika Emerson VersaMax z panelem Astraada HMI 5. Komunikacja sterownika Astraada One z panelem Astraada HMIKonfiguracja pamięci wewnętrznej
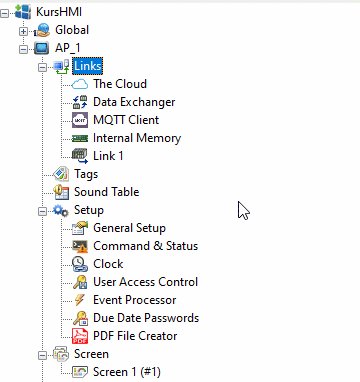
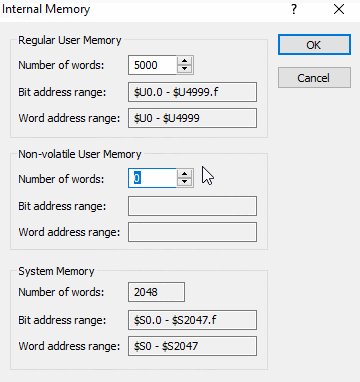
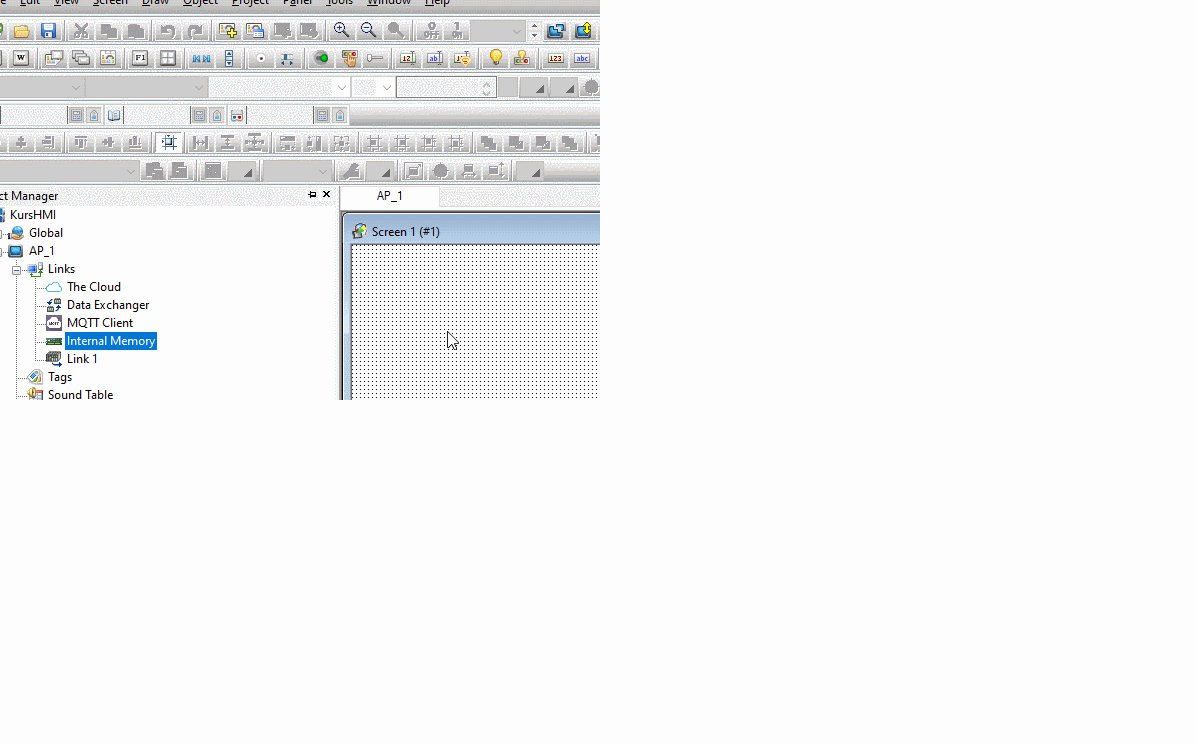
Aby wywołać okno konfiguracji pamięci, kliknij dwukrotnie myszką na drzewie programu w zakładkę Links -> Internal Memory. Z tego poziomu uzyskasz informacje o zasobach pamięci użytkownika, pamięci podtrzymywanej bateryjnie oraz pamięci systemowej.

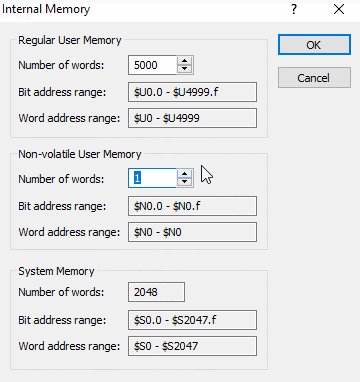
W części Number of words zwiększ wyświetlaną wartość na 1 tak, aby okno było skonfigurowane jak pokazano powyżej. Zauważ, że w oknie podana jest informacja o zakresie bitów do realizacji programu oraz o sposobie odwoływania się do poszczególnych typów pamięci. Aby zatwierdzić zmiany, wybierz OK.
Więcej informacji na temat konfiguracji i zarządzania pamięcią znajdziesz w odcinku: Jakie typy zmiennych wykorzystywane są w panelach operatorskich?. | Kurs programowania paneli HMI cz. 5
Warto wiedzieć
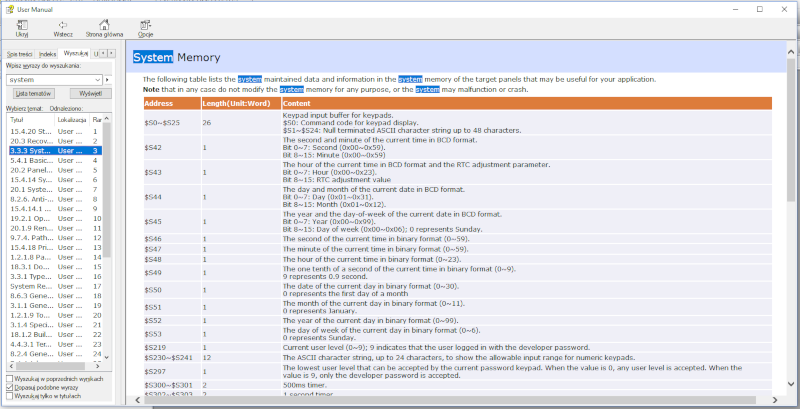
Aby poznać bliżej rejestry pamięci systemowej, najlepiej skorzystać z wbudowanej pomocy. W górnym pasku zakładek wybierz Help > Contents oraz zaznacz opcję Wyszukaj i wpisz w wyszukiwarce System. Wówczas pojawi się lista pozycji, w których zawarta jest wyszukiwana fraza.

Z dostępnych opcji wybierz zakładkę System Memory, aby wyświetlić listę zmiennych systemowych dostępnych dla użytkownika w trakcie budowania aplikacji.
Ogólna konfiguracja aplikacji
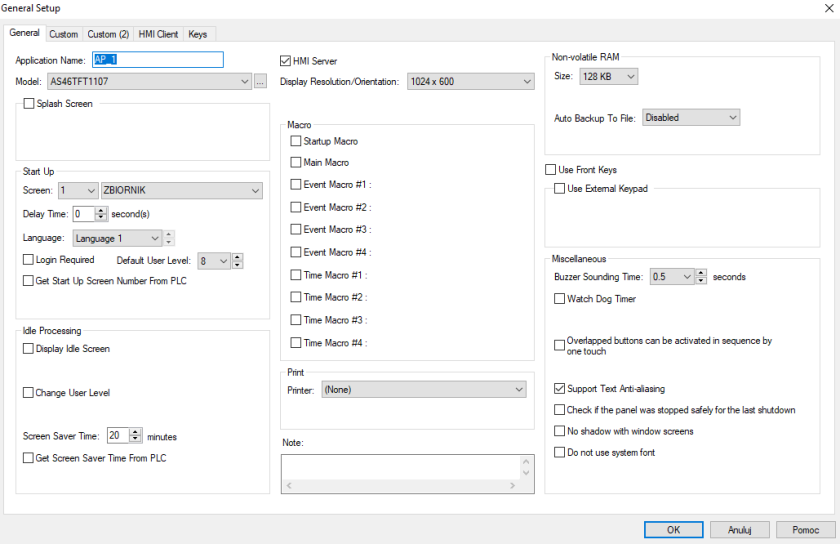
Przejdź do zakładki konfiguracyjnej General Setup w drzewie programowym, aby uzyskać dostęp do głównych ustawień aplikacji.

W tej zakładce możesz dostosować takie funkcje jak:
- model panelu oraz jego rozdzielczość (Model oraz Display Resolution),
- ekran wyświetlany podczas wgrywania aplikacji (opcja Splash Screen),
- ekran startowy z opcją logowania użytkownika po uruchomieniu (zakładka Start Up),
- ekran wyświetlany podczas bezczynności panelu (wygaszacz),
- makra (mikro programy):
- podczas uruchamiania aplikacji (Startup Macro),
- w czasie działania aplikacji (Main Macro),
- w przypadku zmiany stanu jednego z bitów w programie (Event Macro),
- przez określony czas (Time Macro),
- zewnętrzna drukarka (Print),
- rozmiar pamięci podtrzymywanej bateryjnie oraz możliwość wykorzystania zewnętrznej klawiatury (zakładka Hardware),
- wyświetlanie obiektów i sygnały dźwiękowe (Miscellaneous).
Dodanie elementów graficznych
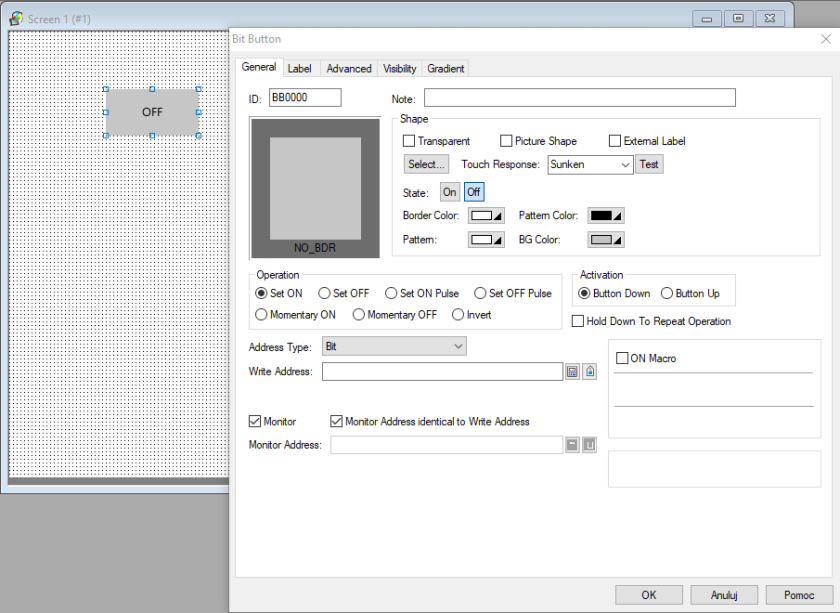
Po zapoznaniu się z oknem konfiguracji zamknij je, naciskając OK. Następnie umieść na ekranie przycisk Object>Bit Button oraz kliknij na niego dwukrotnie, aby rozpocząć jego konfigurację.

W oknie konfiguracji przycisku możesz zmieniać jego wygląd, wybrać jego typ oraz adres zmiennej, przypisanej do tego przycisku. Ponadto możesz wybrać typ operacji, jaką ma spowodować naciśnięcie przycisku, a ponieważ w tym przypadku będziesz ustawiać wartość zmiennej przyciskiem, ustaw funkcję Set ON. Funkcja ON Macro pozwala na uruchomienie makra wraz z wciśnięciem przycisku.
W zakładce Label możesz ustawić tekst, który zostanie wyświetlony w zależności od etykiety przycisku.
Po wybraniu opcji Advanced uzyskasz dostęp do zaawansowanej konfiguracji przycisku. Wybierając opcję Enabled By Bit, przypiszesz do przycisku zmienną dyskretną, która będzie kontrolować przycisk i – w zależności od swojego stanu – będzie zezwalać na użycie przycisku przez operatora.
Możesz kontrolować przycisk również poprzez poziom dostępu, jaki przypisany jest do aktualnego użytkownika i jeżeli nie będzie on odpowiedni, wówczas również nie będzie możliwości skorzystania z przycisku.
Więcej na temat poziomów dostępu do elementów programu przeczytasz w odcinku: Jak ograniczyć dostęp do aplikacji? Hasła operatorskie. | Kurs programowania paneli HMI odc. 12
Kolejną przydatną funkcją jest Operation Logging, dzięki której możesz monitorować operacje w celu użycia informacji o zmianie stanu przycisku podczas działania programu. Podobne opcje możesz przypisać w zakładce Visibility, gdzie określasz kiedy przycisk będzie widoczny, czym również możesz sterować za pomocą zmiennej oraz w zależności od poziomu dostępu użytkownika.
Po dokonaniu konfiguracji przycisku, zatwierdź zmiany wybierając OK.
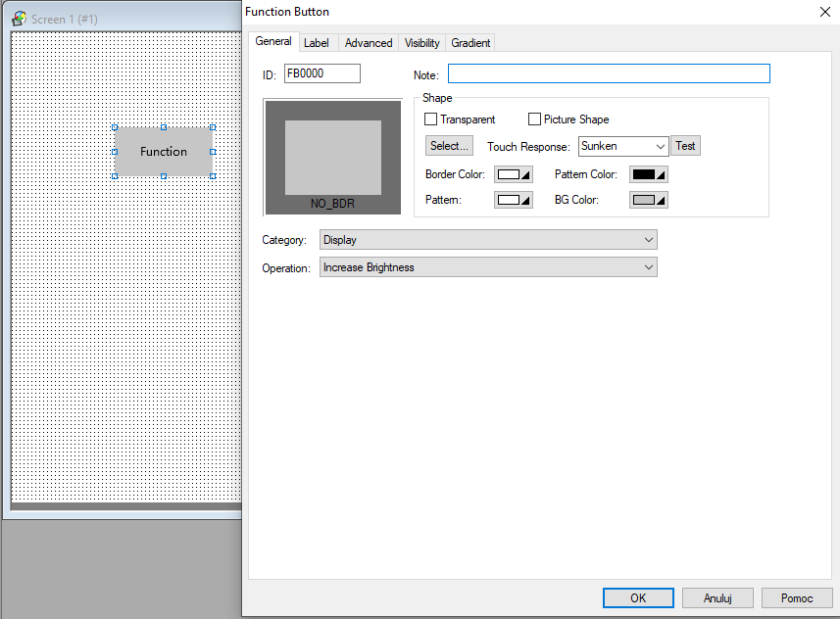
Dodaj następnie przycisk funkcyjny, wybierając odpowiednio Object > Function Button i ponownie wejdź do okna konfiguracji przycisku – po wcześniejszym osadzeniu go na ekranie, w pobliżu uprzednio dodanego przycisku.

Podobnie jak przy obiekcie Bit Button, możesz dowolnie skonfigurować działanie przycisku. Zamknij powyższe okna przyciskiem OK i dodaj następujące obiekty z rozwijanego menu Object:
- Slide Switch
- Numeric Entry
- Numeric Display
- Character Entry
- Character Display
- Bit Lamp
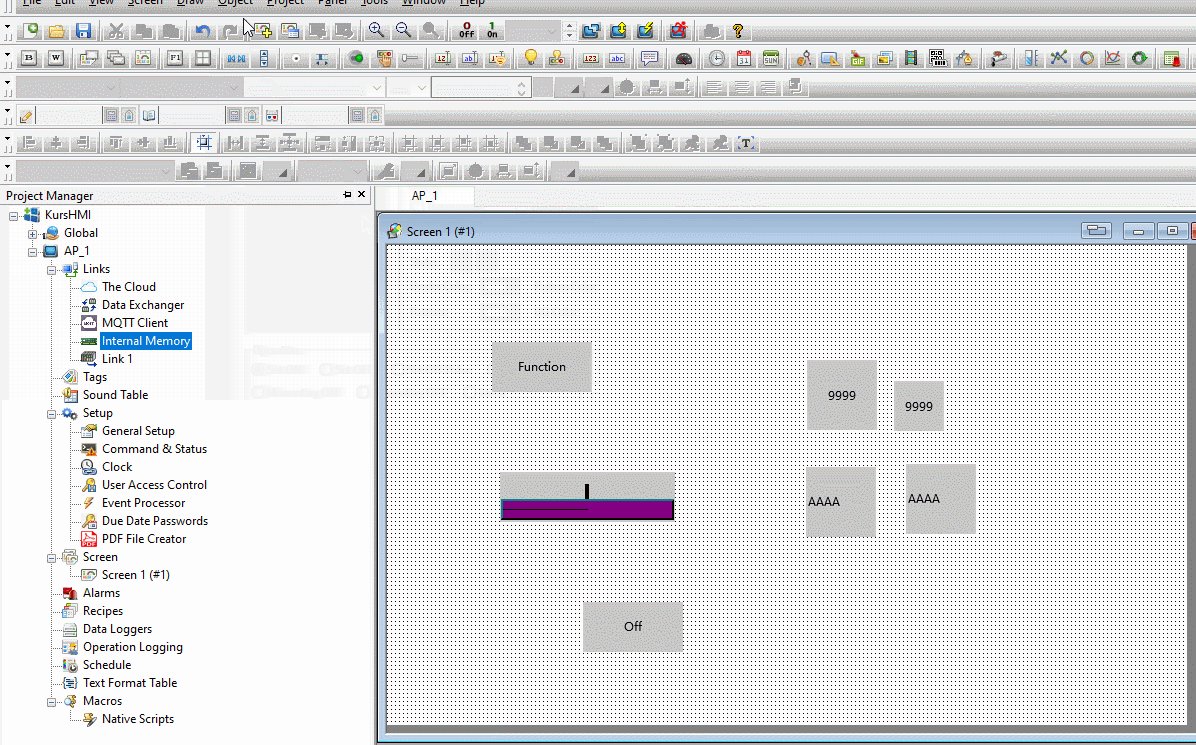
Rozmieść obiekty tak, jak na ekranie poniżej.

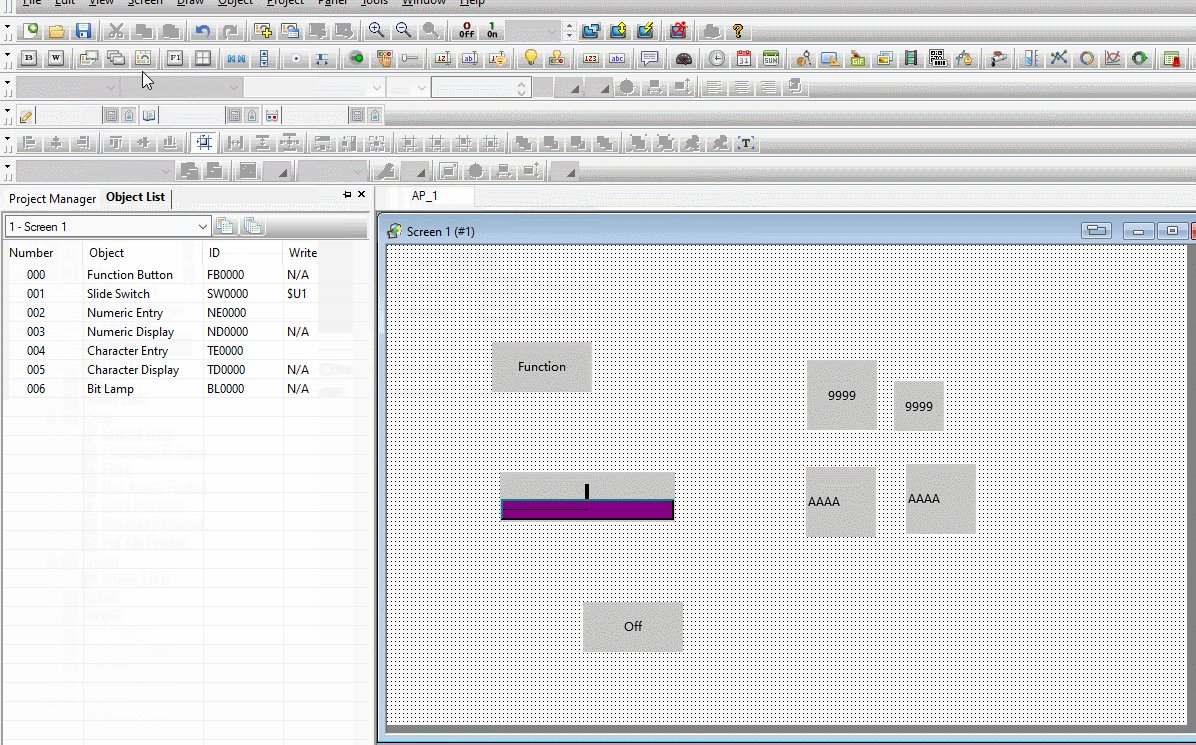
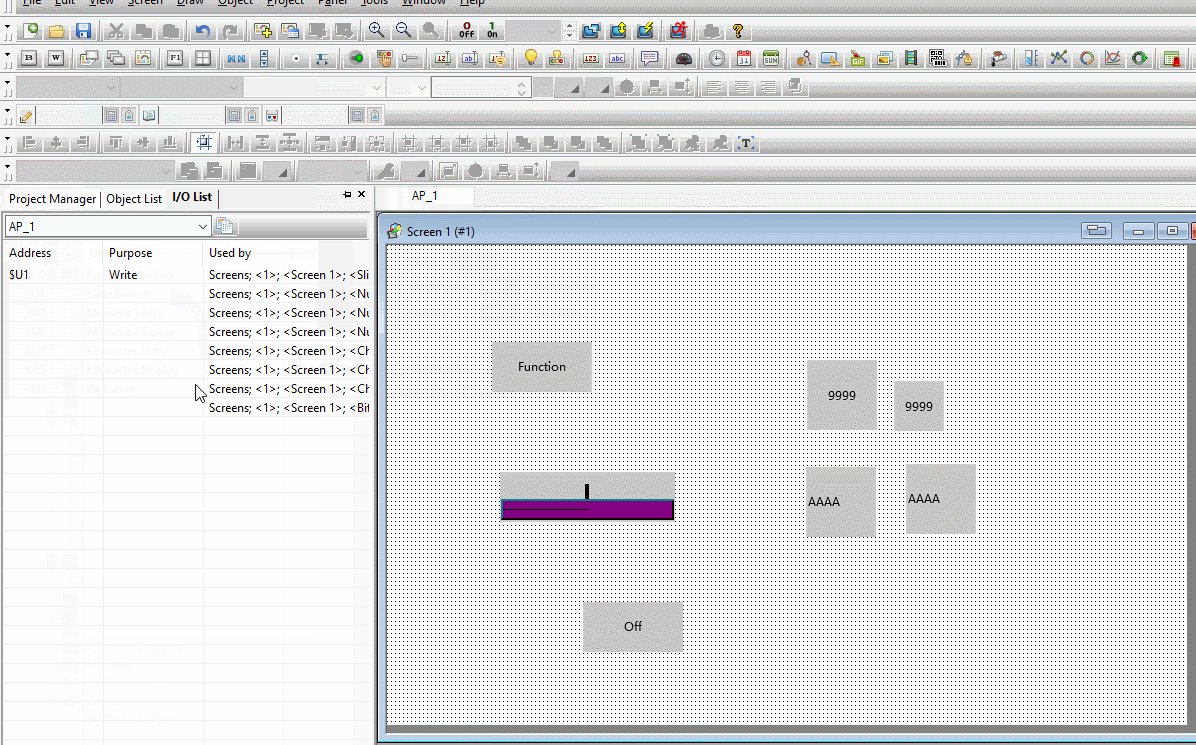
Z górnego menu wybierz View i zaznacz kolejno opcję Object List oraz I/O List, aby pojawiły się one w miejscu drzewa projektowego.
Pojawią się wtedy listy, które pozwalają na kontrolowanie obiektów oraz zmiennych w projekcie (adresy, przypisane zmienne, itp.).
Materiały uzupełniające – dla tych, którzy chcą więcej: Lekcja w postaci filmu, jeśli wolisz oglądać zamiast czytać
W tym odcinku dodałeś/aś elementy graficzne ekranu wizualizacji, ale jeszcze nie dokonałeś/aś ich konfiguracji (poprzez przypisanie zmiennych oraz makr). W kolejnych ćwiczeniach będziesz rozwijał/a funkcje tego projektu oraz przeprowadzisz jego symulację.
Jeżeli masz jakieś pytania na tym etapie kursu, napisz je w komentarzu – chętnie odpowiemy 🙂
W kolejnej części kursu „Jak dodawać i edytować ekrany operatora? | Kurs programowania paneli HMI odc. 3” dowiesz się:
- jak dodać i skonfigurować nowy ekran,
- jak zaprojektować nawigację pomiędzy ekranami,
- jak wywoływać okna za pomocą przycisków i makr.
Autorzy:
Paweł Podsiadło
Ewelina Niziołek